File information
Created by
FenexFox1234 and RevontuletCXVIIUploaded by
FenexFox1234Virus scan

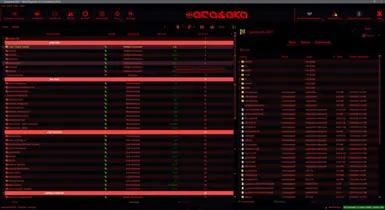
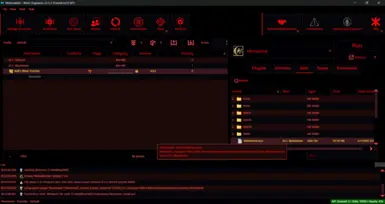
Currently has a "Cyberpunk-2077" theme and a "Netrunner" theme.
Not sure what else to say… Check the images!
- If icons/text/buttons look way too big:
Use the (Small) version of this theme. This is primarily affected by screen size (rather than default screen resolution). The (Small) versions use px instead of pt for fonts, to help them scale better on small screens. Tested on 15" monitor at 1080p. If you are sure your screen is big enough, check your resolution scaling in Windows' settings.
- CET & RED4Ext in the screenshots:
I've been messaged about this a couple times and have seen it in the comments, so this is my attempt to get ahead of it. I am using an experimental version of the Cyberpunk plugin for MO2, which adds the ability to install CET and RED4Ext via MO2 without RootBuilder. It is not part of the main release because it still has issues (but less than RB imo). The recommended method is still to install CET and RED4Ext manually, and everything else via mod manager.
Installation Instructions
1. Download whichever version you'll be using (see above), anywhere on your PC.
2. Navigate to your MO2 install location and extract the downloaded archive to the stylesheets folder.
(You should see two folders and two .qss stylesheets, “Cyberpunk-2077” and "Netrunner" in your stylesheets folder)
3. Open the “Cyberpunk-2077” or "Netrunner" resource folder and install all 3 fonts
(Double click “ChakraPetch-Medium.ttf” to open, click install in the top left corner, repeat for the other two fonts. You only have to do this once, since it installs to the OS. Leave the .ttf files in the resource folder)
(If you don’t do this, MO2 will use the default font and the theme won’t look right)
4. Launch MO2, navigate to Settings -> Theme, and apply the Cyberpunk-2077 theme
Note:
- I recommend using Silverthorn1111’s Mod Organizer Splash Screen and Icons for the full experience!
Optional ReShade Theme
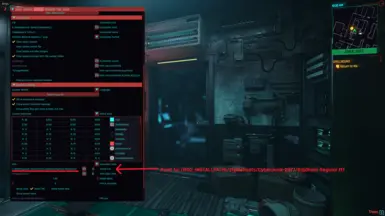
For ReShade users that want to 2077-ify their ReShade editor window, I have provided my custom ReShade.ini [STYLE] section in the optional files. Check the images tab.
How to use:
1. Download the 2077xReShade.txt from the optional files
2. Navigate to “{INSTALL_PATH}/Cyberpunk-2077/bin/x64” and open the ReShade.ini
3. In the ReShade.ini, scroll down to the [STYLE] section
4. Copy/paste the [STYLE] section from the MO2xReShade.txt over the [STYLE] section in the ReShade.ini (replacing the default contents)
5. Optional: If you want the font to change from the default ReShade font to the 2077 UI font (Rajdhani) you will need to open the ReShade editor in game, go to the Settings tab, and change the Global Font path to point to the font (if you installed one of the themes, it is in the theme resource folder). See the bottom of the last image if you are struggling to find the setting.
Credits
RevontuletCXVII - As a total novice to QT stylesheet editing, I would not have been able to get this off the ground without their assistance.
This theme uses a modified version of their Neon-Rose MO2 theme as a foundation, that they were kind enough to put together for me.
Also for figuring out the background gradient code, fixing minor issues along the way, and continued guidance through-out the process of creating this
Go check out their other MO2 themes!
FenexFox1234 (me!) - Editing the color palette, formatting (fonts, padding, icon sizing, etc), hand creating SVGs for icons and buttons, based on screenshots of in-game UI elements.
Indian Type Foundry for Rajdhani Font
Cadson Demak for Chakra Petch Font (I am aware that the in-game equivalent of this font is Blender Pro. Chakra Petch is the closest free font available that I found)
CDPR for Cyberpunk 2077 and its wealth of well designed UI elements to pull inspiration from