
About this mod
Similar to ReactHunter, copy data from SmartHunter to a local web server.
- Permissions and credits
- Changelogs
Please don't turn on auto-update as that will replace this version with the original
Firewall port configuration, start as admin.
If still doesn't work, check your router's settings.
https://github.com/RustColeone/HttpSmartHunter/releases
Based on SmartHunter and Inspired by ReactHunter { Which is no longer updated [ Which is one of the reason I started this ( One of the other is that I wanted to made this game easier so my friend might actually try it out before they said this is too hard and not even bother to give a try ) ] }.
Localization and other parts are still the same, you change the JSON file (see the original repo for more info). Information for requirements, installation, usage, update, localization, and skins can also be found in the original repo.
This way the screen can be cleaner, you can just use your phone to see the data.
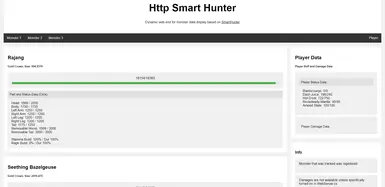
I simply added some functions to start an HTTP server to respond to the page that pulls for the monster data once a while, which is passed on from the original function after they are done scanning.
How to use
The device you want to use this with should be under the same network as it starts a LAN server
Check your firewall settings for the in and outbound rules to set the port, I used 8080 here, my typical testing port.
You can find tutorials by Microsoft for in and out here.
Start the SmartHunter.exe (ideally as admin if you want to start as LAN server).
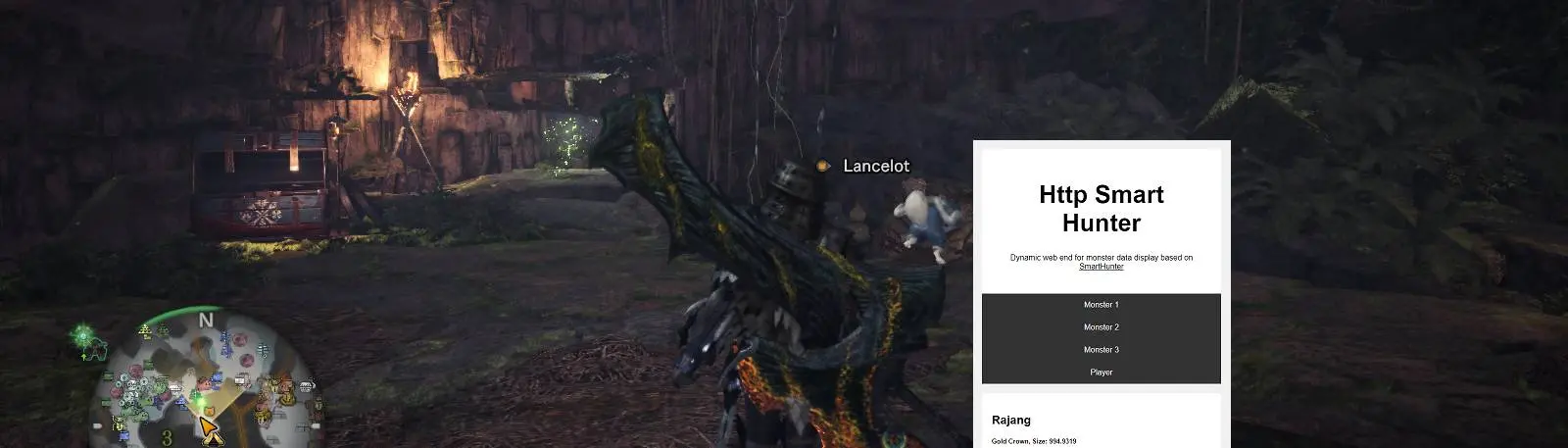
Use the IP address + port in the browser to open the menu.(for example, if my IP is 192.168.1.100, I enter 192.168.1.100:8080 in my browser)
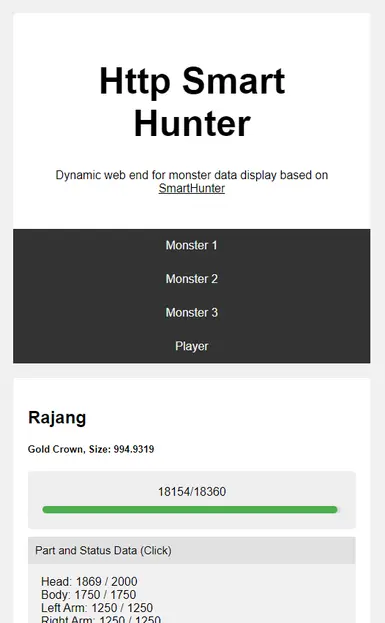
Select a monster on the map.
Previously selected monsters are also logged with up to 3 monsters in total.
(If you selected a monster then select another, the older one is still scanned, but data moved to the second position)
(This is to reduce the amount of scanning required.)
Edits made to the original are:
- Added WebServer.cs
- Added PAGE.html
- Added Simplified Functions for passing data at the bottom of MhwHelpers.cs
- The simplified functions remember the previously selected monsters and scan the addresses. The original method of scanning over the region and automatically find the monsters created an enormous lag for my keyboard input. It doesn't seem to be a problem with the original but happens to me for some reason. The original cloned repo also behaves differently when debugging and actually using the release for no reason.
- The simplified functions remember the previously selected monsters and scan the addresses. The original method of scanning over the region and automatically find the monsters created an enormous lag for my keyboard input. It doesn't seem to be a problem with the original but happens to me for some reason. The original cloned repo also behaves differently when debugging and actually using the release for no reason.
- Some changes were made for the conditions inside MhwHelpers.cs
- Depending on the isVisible property of the UI, different functions were called.
- Depending on the isVisible property of the UI, different functions were called.
- I personally am not a fan of knowing my teammates' damage, so this function is off by default.
- Even if it was turned on, you need to manually click on the page to show the data.
- This function in the original also appears to be a little buggy, we sometimes had a total of damage higher than what's possible. For example, one time for a mission, the Beotodus seems to have 12000 health, but for some reason, sometimes our total damage sums to a total of 16000.
Usage for functions I added.
- Turn off the visibility of each UI.
- Enter localhost:8080 in your browser.
- Or, you can use your PC's IP address, just make sure that you:
- Changed the string URL under WebServer.cs from http://localhost:8080/ to http://*:8080/
- Check your firewall settings for the in and outbound rules to set the port, I used 8080 here, my typical testing port, you can find tutorials for in and out.
- The device you want to use to see the data in the same network.
- Or, you can use your PC's IP address, just make sure that you:
- Some features are hidden as foldable, so you need to click to extend them. Like monster parts and team damage, etc.
- Added customization settings for:
- URL and Ports
- Toggle showing team damage and percentage
- Customization for the UI
- Toggling Monster parts data
- Local Images are not supported for the index.html file.
Credits
- Based on SmartHunter
- Inspired by ReactHunter
- HTML template from www.w3schools.com